Web Development for Nonprofit Websites: Enhancing User Experience for Success
Introduction
Your nonprofit’s website is more than just a digital brochure; it’s a dynamic platform that can significantly impact your organization’s success. But is it user-friendly? This comprehensive guide aims to provide essential web development tips to enhance user experience, particularly focusing on common pain points that nonprofit leaders often face.
The Importance of Web Development for Nonprofits
In an increasingly digital world, your website serves as the cornerstone of your nonprofit’s online presence. It’s where potential donors, volunteers, and beneficiaries first engage with your mission. Therefore, it’s crucial to ensure that your website is not just functional but also user-friendly.
Pain Point 1: Limited Resources
Operating on a tight budget is a common challenge. Web development might seem like a costly endeavor, but it’s an investment that pays off in the long run. A well-designed website can significantly increase engagement, donations, and volunteer sign-ups.
Tip: Choose the Right CMS
Selecting a Content Management System (CMS) that is both affordable and easy to use can save you both time and money. Platforms like WordPress offer various free and premium themes tailored for nonprofits.
Pain Point 2: Donor and Volunteer Engagement
The ultimate goal for many nonprofit websites is to convert visitors into donors or volunteers. A poorly designed or complicated website can deter potential supporters.
Tip: Simplify the Donation and Sign-Up Processes
Streamline the donation and volunteer sign-up processes by reducing the number of steps required. The easier it is for visitors to take action, the more likely they are to do so.
Pain Point 3: Information Overload
Nonprofits often have a wealth of information to share, from mission statements and project descriptions to donor lists and financial reports. However, too much information can overwhelm visitors.
Tip: Use Effective Information Architecture
Organize the content on your website in a logical and intuitive manner. Use collapsible menus, tabs, and other UI elements to make information easily accessible without overwhelming the visitor.
Real-World Examples
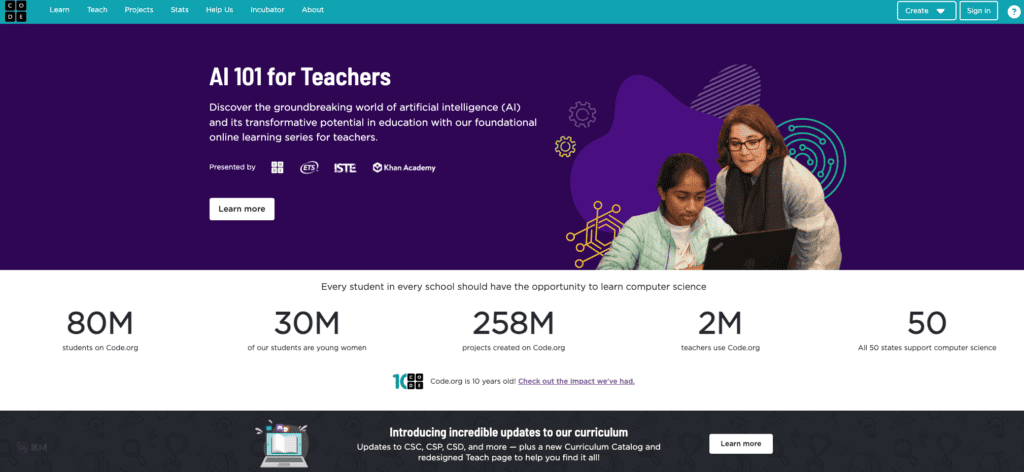
Code.org

Code.org is an excellent example of a nonprofit website that effectively uses web development to enhance user experience. Their site is easy to navigate, visually appealing, and offers a straightforward way for visitors to get involved.
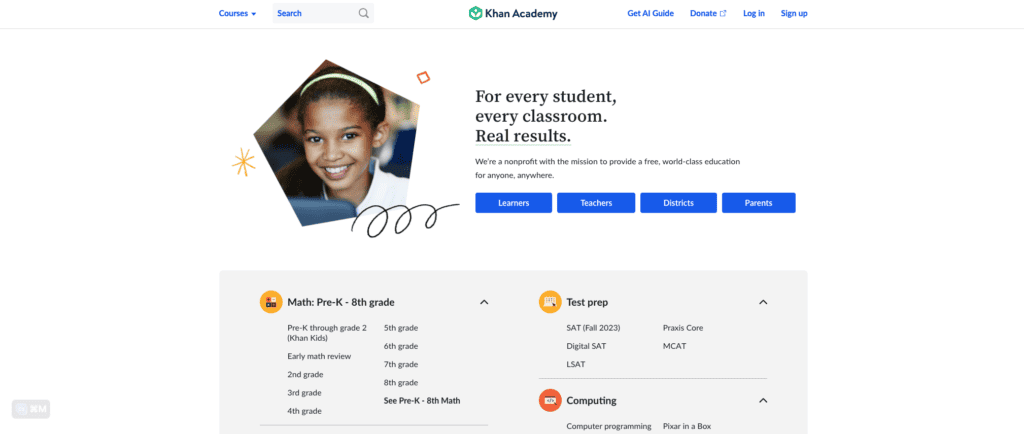
Khan Academy
Khan Academy provides a seamless user experience by offering easy navigation and a clean, straightforward design. Their website is focused on user engagement, with clear calls to action and an intuitive layout.
Pain Point 4: Mobile Responsiveness
With a growing number of users accessing websites via mobile devices, having a mobile-responsive design is no longer optional; it’s a necessity.
Tip: Prioritize Mobile Responsiveness
Ensure that your website is optimized for mobile use. Use responsive design techniques to make sure your site looks and functions well on various screen sizes.
Pain Point 5: SEO and Visibility
Having a great website is pointless if people can’t find it. Search Engine Optimization (SEO) is crucial for increasing your site’s visibility.
Tip: Implement Basic SEO Strategies
Use relevant keywords, meta descriptions, and high-quality content to improve your website’s SEO. Tools like Google Analytics can provide valuable insights into your site’s performance and areas for improvement.
Pain Point 6: Site Speed and Performance
Slow-loading websites can frustrate visitors and lead to higher bounce rates.
Tip: Optimize for Speed
Compress images, leverage browser caching, and minimize code to improve your website’s loading speed. Faster websites offer a better user experience and can also improve your SEO rankings.
Conclusion
Web development is not just about creating a website; it’s about building a digital platform that aligns with your mission and addresses your unique challenges. By focusing on enhancing user experience through effective web development strategies, you can not only alleviate some of your most pressing concerns but also significantly amplify your organization’s digital impact.
So, invest in web development—it’s not just a line item in your budget; it’s a strategic imperative for your nonprofit’s success.